I have been using WP Rocket for a few months now and am quite satisfied with my WordPress site’s loading speed. I used the same optimal WP Rocket settings on WordPress blogs that I have and get great loading speed results. Here I’m going to share with all the users out there my guide on how to set optimal WP Rocket settings and make WordPress websites load faster.
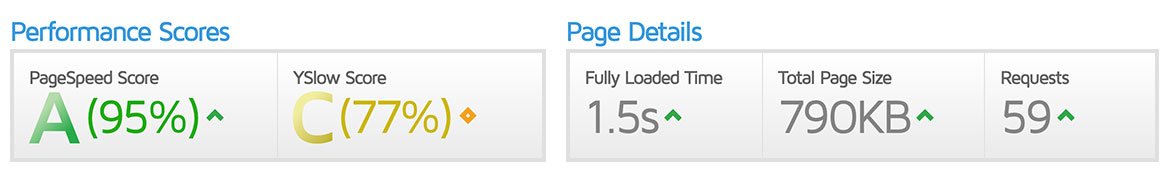
I’ve done a few tests on GTmetrix on this blog and other websites of mine and it does get amazing Pagespeed results. A fast loading website helps in SEO and improve user experience.

Although there are a lot of settings in WP Rocket, not all can be used such as the CSS & JS minification. Because some options can break the website design or structure, I’ve been optimizing my site speed very carefully so that I don’t break my sites after turning on some of the WP Rocket settings. This can be reversed by excluding the files.
First thing before starting any speed optimization and script compression, you need to check what is the number of scripts you are using. Some WordPress sites contain a huge amount of scripts & plugins which will slow down the sites, and not all of the CSS/JS files might work with the minifications.
My suggestion is to try to minimize the use of heavy loading WordPress plugins that will slow you down and cause high CPU usage such as the Jetpack, Contact Form 7, NextGEN Gallery, WP Bakery, Yet Another Related Post Plugin and a lot of heavy plugins you can find it the list here.
If you are using any drag & drop website builder, WP Bakery is one of the worst website builders I’ve ever used and it broke all my WordPress after uninstalling it. I would recommend using the lightweight Elementor website builder which is light and won’t break the pages you have built. You can check out how I create a template library if you are Elementor users.
After years of using other WordPress caching plugins such as Super Cache, Cache Enabler, WP Fastest Cache, Autooptimize, I found out WP Rocket is the best WordPress caching plugin to use so far. It also worked well with the Apache/NGINX web server and Cloudflare too.
WP Rocket is an all in one caching plugin with built-in features that can replace other single plugins you might be using now.
What I have noticed about the WP Rocket caching plugin is, it is a light caching plugin, not as heavy as other caching plugins. The user interface of WP Rocket is user friendly and easy to navigate through other options and settings.
Let’s get started with the optimal settings for WP Rocket. After you have installed and activated the plugin, it will automatically set the default settings, and it is now up to us to further optimize the site by enabling some other options in WP Rocket.
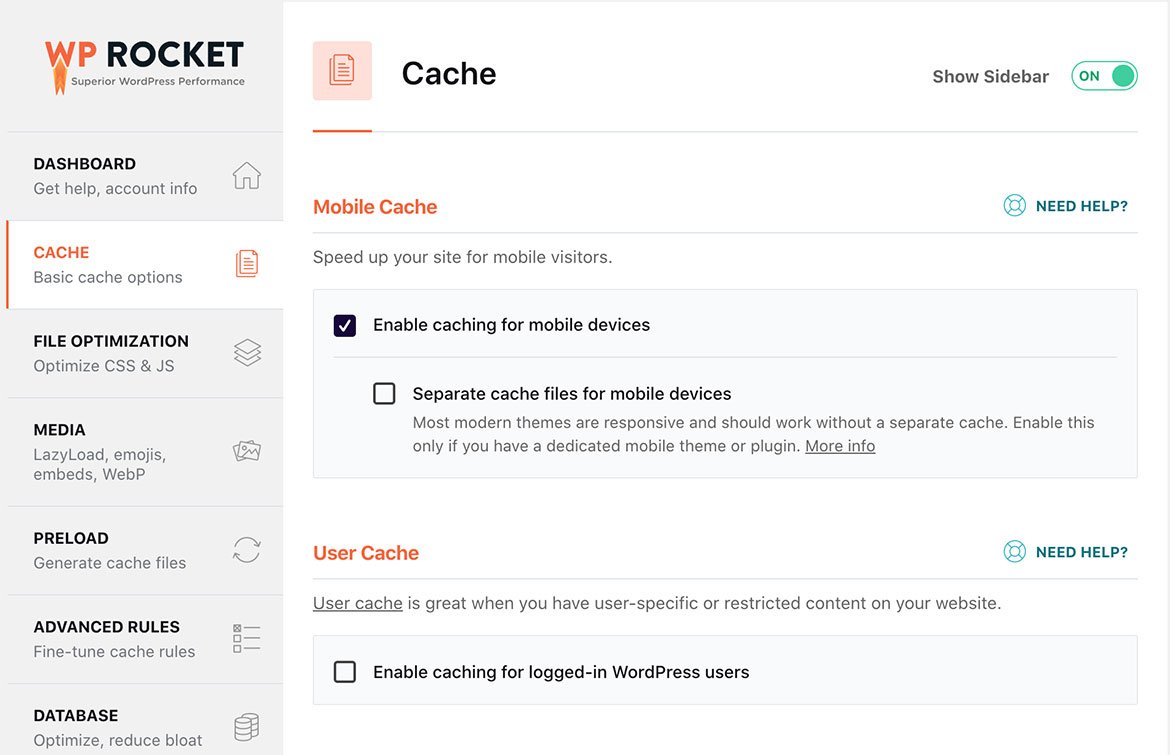
Mobile Cache

Enable Mobile Cache option to speed up mobile loading speed. I would leave the other options as default. You can activate User Cache if you have member registration that required login to access the site.

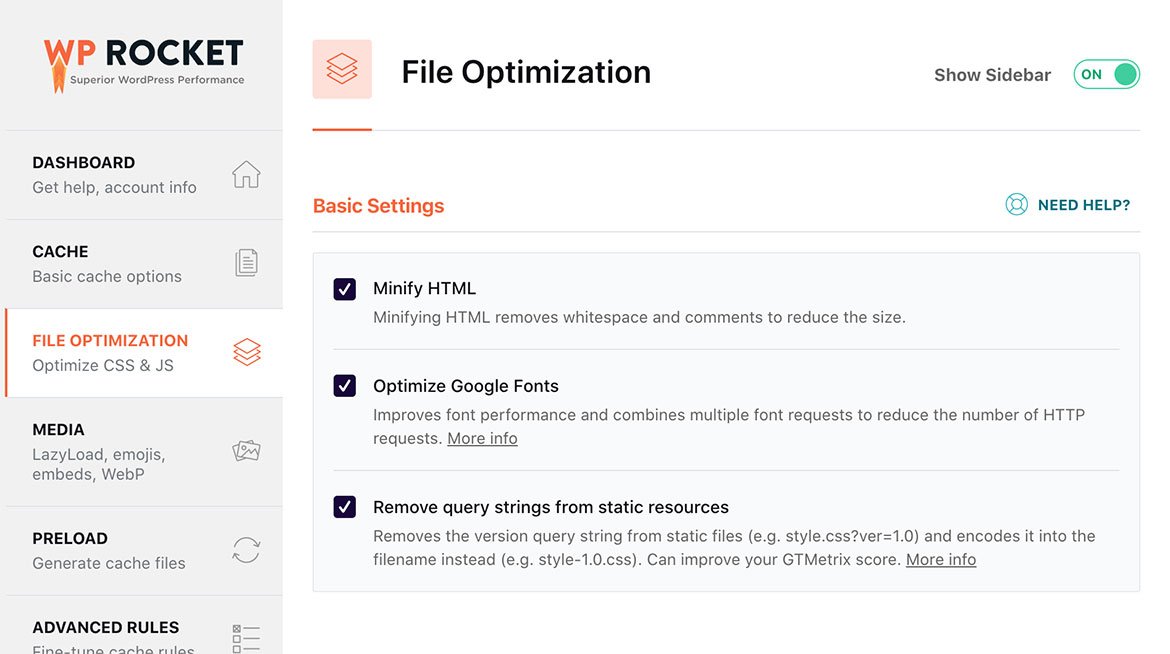
File Optimization
Under Basic Settings, enable the first 3 options – Minify HTML, Optimize Google Fonts, Remove query strings from static resources.
Under CSS Files, I would leave it empty for now as this can break the sites. Turn all options off.
Under JSS Files, make sure you are not using a lot of JS files and it will make things a lot complicated. I turned most of the JS Files options off because there is some slight performance degradation when loading the WordPress Admin. Turn on Load Javascript Deferred and Safe Mode for JQuery. Make sure to debug your site for any errors in using the Developer Tools if using Google Chrome.

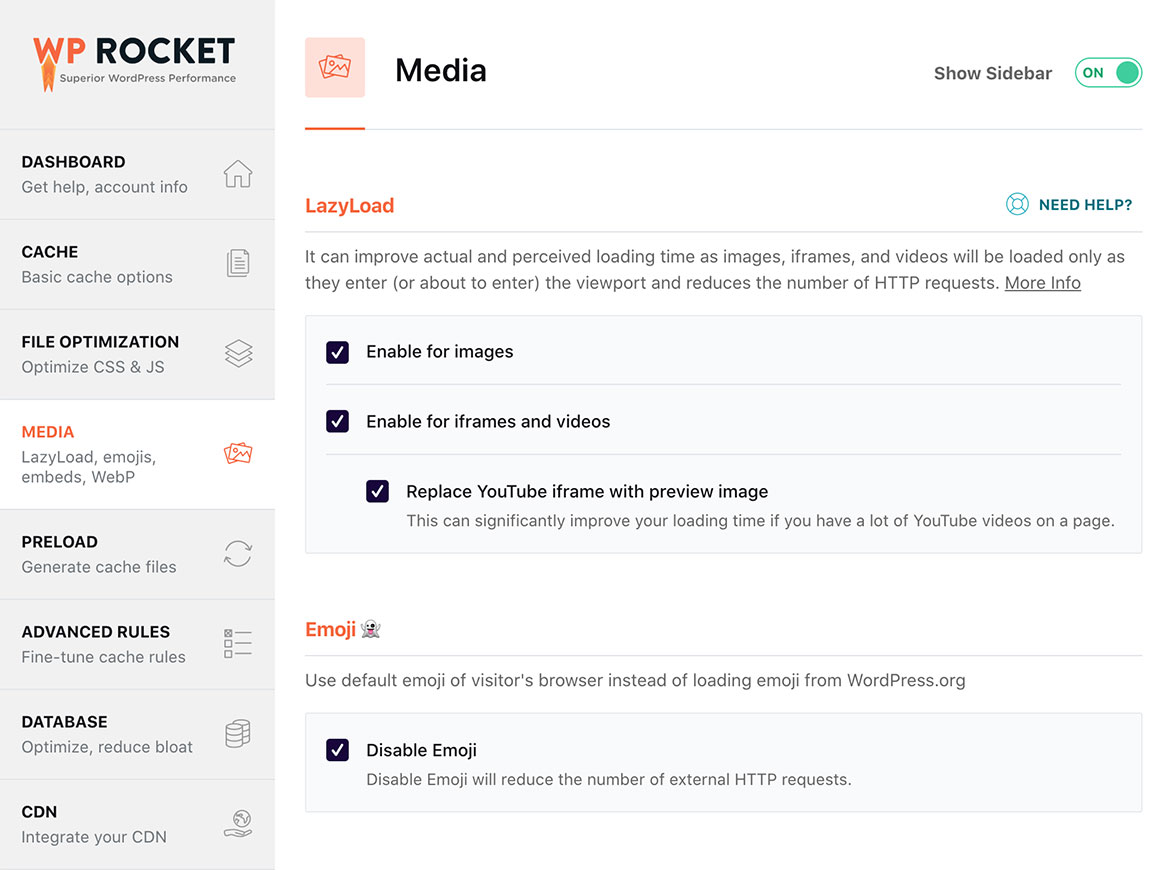
Media
Under LazyLoad, turn on lazyload – Enabled for images, Enabled for iframes and videos, Replace Youtube iframe with a preview image.
Turn off Emoji, this is not necessary if you are not using any Emoji. Turn on Disable Emoji will remove the CSS/JS file for Emoji.
Under Embeds, check the box to Disable WordPress Embeds.

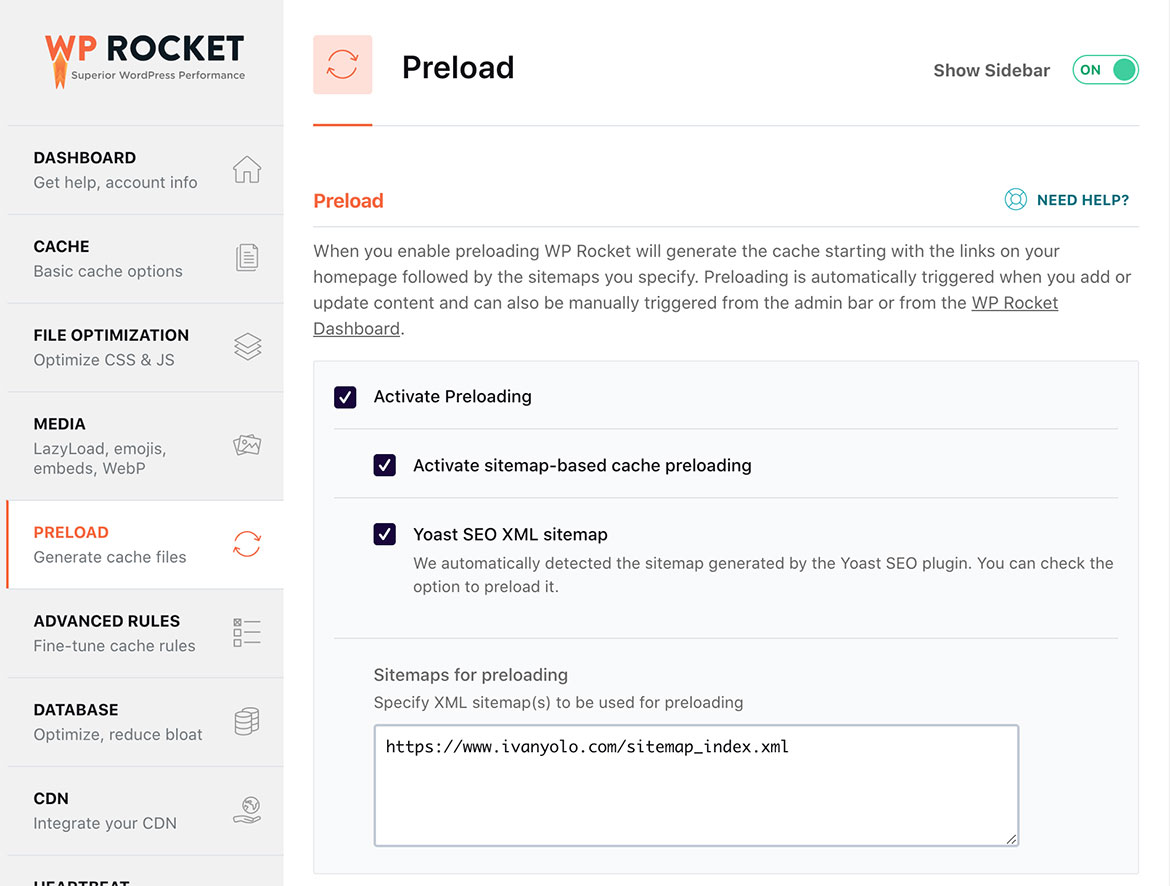
Preload
I used preload settings for all my sites. Activate preload by checking the Activate Preloading, Activate sitemap-based cache preloading, and Yoast SEO XML Sitemap. If you are using Yoast SEO, list down the sitemap URL usually is generated as sitemap_index.xml.

Add-ons
Under One-click Rocket Add-ons, activate Google Tracking so that WP Rocket will host these Google scripts locally on your server to help satisfy the PageSpeed recommendation for Leverage browser caching.
Now, these are the optimal WP Rocket settings I’ve been using for now. I’m having concern about the JSS Files as this part you have to test out by phase by yourself because all sites have different JS files, some might work while some will break.
Looking for blazing-fast WordPress hosting? I’m currently using Exabytes WordPress Hosting with Plesk Control Panel for one of my websites. I have configured it to run on Apache + NGINX server for optimal performance. Find out more about how I configure the Plesk settings for WordPress in the next post soon.
Get WP Rocket and optimize the site for blazing fast website speed for only $49 (estimate around RM213) for 1 site with 1-year support and plugin updates.